Website Revamp Essentials

A website acts as the face of your business, and an outdated design can turn potential customers away. I've seen firsthand how a well-executed revamp can breathe new life into a brand, driving engagement and improving conversion rates.
Whether you're dealing with slow load times, a clunky interface, or outdated content, a website revamp can address these issues and more. It's not merely a cosmetic makeover; it's a strategic move to stay competitive and relevant. Let's explore the essential steps and benefits of revamping your website to ensure it meets the needs of your audience.

Importance Of A Website Revamp
Revamping a website plays a crucial role in maintaining an online presence. A well-defined website revamp strategy can significantly improve user experience, converting visitors into customers. One of the primary reasons to revamp your website is to enhance its speed and performance. Websites with slow load times deter users, negatively impacting search engine rankings.
SEO is another key factor. A website revamp ensures the latest SEO practices are implemented, improving visibility on search engines. Keeping the content updated and relevant guarantees that visitors find value, increasing engagement metrics.
Specialist in complex website redesigns
I design beautiful, user-friendly websites tailored to your specific needs. Make a lasting impression and stand out from the competition. Take a look at my website design and build service to learn more.
Having a modern and intuitive design is essential. If a site feels outdated or difficult to navigate, users are likely to leave. So, businesses can experience a dip in conversion rates. Revamping a website addresses these issues by incorporating user-friendly interfaces and fresh visual elements.
Security is another critical concern. A website revamp often includes updating security protocols to protect sensitive data from cyber threats. This not only builds trust with users but also complies with regulations like GDPR.
Mobile responsiveness is important as more users access the web via mobile devices. A revamp ensures that a site is optimised for all screen sizes, providing a seamless experience across devices.
Analytics and tracking mechanisms also benefit from a website revamp. Advanced tools can be integrated to monitor user behaviour, providing insights for continuous improvement.
By addressing these aspects, a website revamp transforms a digital presence into a powerful marketing tool.
Signs Your Website Needs A Revamp
Identifying when it's time to revamp your website is essential for maintaining a strong online presence. Here are key signs that you should consider.
Outdated Design
An outdated design can deter potential users. If your website looks like it belongs in the early 2000s, it's time for a revamp. Modern designs are sleek, employ current trends, and prioritise user experience. Websites with outdated aesthetics often lack mobile optimisation, which is crucial in today's mobile-first world.
Poor User Experience
A poor user experience can drastically lower engagement. If users struggle to find information or navigate through your website, it's an immediate red flag. Issues like slow load times, broken links, and complicated navigation are common reasons to revamp your website. Improving user experience means making the site intuitive, fast, and accessible to all users.
Low Conversion Rates
Low conversion rates signal that users aren't taking desired actions on your site. This could indicate that the design, content, or functionality isn't effective. If your website isn't converting visitors into customers, it's time to assess and revamp it. Focus on clear calls-to-action, streamlined checkout processes, and engaging content to boost conversions.
Steps To Plan A Successful Revamp
Revamping a website involves several strategic steps to ensure a smooth process and effective results.
Assess Current Performance
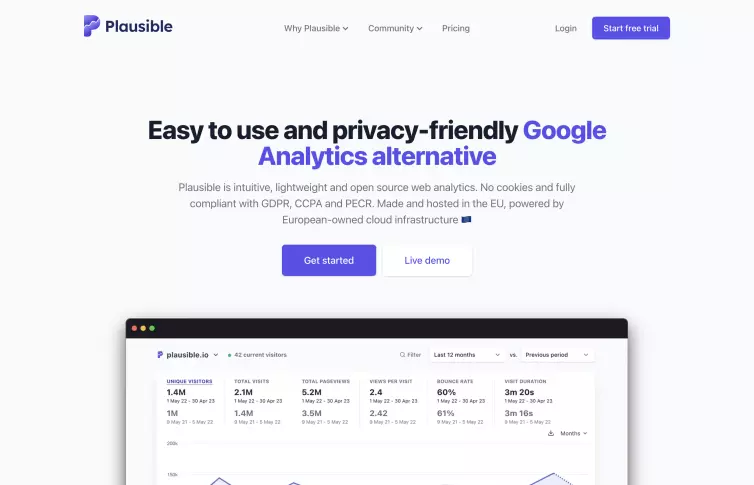
I begin by evaluating the website's existing performance metrics. This includes site speed, user engagement, and conversion rates. Using tools like Plausible Analytics, I identify areas that need improvement, such as slow load times and high bounce rates. Gathering data helps in understanding what elements of the website are underperforming and need a revamp.

Plausible Analytics is intuitive, lightweight and open source web analytics. No cookies and fully compliant with GDPR, CCPA and PECR. Made and hosted in the EU, powered by European-owned cloud infrastructure.
Define Goals And Objectives
Setting clear goals and objectives is crucial in a website revamp strategy. My primary aims are enhancing user experience, improving SEO compliance, and boosting conversion rates. Objectives might include reducing load time, increasing organic traffic, or achieving a higher conversion rate. With specific, measurable goals, I can better allocate resources and track the success of the revamp.
Create A Project Timeline
Creating a detailed project timeline ensures that every aspect of the website revamp process is organised and scheduled. I break down the revamp into phases, such as planning, design, development, and testing. Assigning deadlines to each phase helps to keep the project on track. Regular progress reviews allow for timely adjustments and ensure that the project remains within the set timeframe and budget.
Key Elements Of A Website Revamp
Revamping a website involves key elements that ensure success in transforming its performance and user experience.
User Experience Design
Effective user experience (UX) design enhances user satisfaction by improving usability, accessibility, and interaction. By reorganising the site structure, simplifying navigation, and ensuring intuitive design, I can create a seamless and engaging user journey. Consistent branding and clear calls to action (CTAs) play crucial roles in keeping visitors engaged and guiding them towards conversion. Using tools like heatmaps and user feedback aids in understanding user behaviour and tailoring the design to meet their needs.
Mobile Responsiveness
Mobile responsiveness ensures that a site functions well on all devices. Given the increasing mobile traffic, a key element of the website revamp strategy is integrating responsive design principles. Ensuring that layouts adjust automatically, images are optimised for smaller screens, and touch-friendly elements are included makes the site accessible to mobile users. Google prioritises mobile-friendly websites, so this can significantly impact search engine rankings.
Search Engine Optimisation
Search Engine Optimisation (SEO) is vital for improving search visibility. By conducting a thorough SEO audit during the revamp website process, I can identify and address issues like broken links, outdated metadata, and poor keyword usage. Integrating relevant keywords into the content ensures it remains search-friendly. Also, improving page speed, using alt text for images, and ensuring proper header tags contribute to better search engine rankings.
By focusing on these key elements, the revamped website will perform better, attract more visitors, and enhance overall user satisfaction.
Tools And Resources For A Website Revamp
Effective tools and resources streamline the website revamp process, enhancing efficiency and outcomes. Below, I'll detail essential categories, from CMS platforms to analytics tools, each playing a critical role in a revamp website project.
CMS Platforms
Content Management Systems simplify the website revamp process by offering user-friendly and versatile solutions.

Statamic is a modern, clean, and highly adaptable CMS built on Laravel that can run full-stack, headless, on flat files or databases, or as a static site generator.
A great option is Statamic CMS, known for its modern, flat-file architecture and powerful features. It allows for easy content management without relying on a traditional database, making it ideal for developers who value speed and flexibility.
Statamic’s intuitive control panel and robust API enable you to customize and scale your website efficiently, making it a strong choice for businesses seeking a streamlined and efficient way to update their web presence.
Design Tools
Design tools are essential for crafting visually appealing and functional website layouts. Figma stands out for its excellent collaborative features, enabling real-time teamwork on design projects.

Figma helps design and development teams build great products, together.
Its robust interface supports the creation of wireframes, prototypes, and detailed UI/UX designs, making it an invaluable tool for team-based website revamps.
Figma's cloud-based platform allows multiple users to work simultaneously, streamlining the design process and ensuring seamless communication and efficiency, crucial for effective design and implementation.
Measuring Success Post-Revamp
After completing a website revamp, assessing its success is crucial. Tracking key performance indicators reveals whether your efforts have paid off.
Analysing User Behaviour
I use analytics tools like Plausible Analytics and Hotjar to monitor user behaviour. Key metrics include average session duration, bounce rate, and pages per session. A lower bounce rate and higher session duration indicate improved user engagement. I also review heatmaps and session recordings to understand user interactions with new design elements.

Everything you ever wanted to know about your website...but your analytics never told you. Hotjar shows you the numbers you need—and the real user behaviour behind them.
Tracking Conversion Rates
Conversion rates directly measure the success of revamped websites. I compare pre-revamp and post-revamp conversion rates to evaluate performance improvements. Key conversion actions, such as form submissions and account sign-ups provide insight into user engagement with the redesigned site. Tracking tools like Plausible Analytics and Hotjar help this process.
Gathering User Feedback
User feedback is invaluable for assessing a website revamp. I collect feedback through surveys, and feedback forms. Questions focus on ease of navigation, design aesthetics, and overall satisfaction. Positive feedback reflects the effectiveness of the revamp strategy, while constructive criticism highlights areas for further improvement.
By performing these measurements, I ensure that the website revamp process achieves its intended goals and continues to evolve based on user needs and behaviour.
Conclusion
Revamping a website isn't just about aesthetics; it's about enhancing the overall user experience and boosting functionality. By recognising the signs that a revamp is needed and strategically planning the process, we can address critical issues and set clear goals. Utilising essential tools and resources ensures efficiency and better outcomes.
Post-revamp, measuring success through key performance indicators and user feedback helps fine-tune the site to meet evolving user needs. An effective website revamp can significantly improve user satisfaction, mobile compatibility, and search visibility, driving better engagement and conversions.
Frequently Asked Questions
Why is website revamping important?
Website revamping is crucial to enhance user experience, functionality, and online visibility. It helps address issues like slow load times and outdated content, ultimately attracting and retaining users.
What are the signs that my website needs a revamp?
Key signs include an outdated design, slow load times, low conversion rates, and declining user engagement. Recognising these issues early can help improve your website's performance.
What are the strategic steps for a website revamp?
Begin by assessing performance metrics, setting clear goals, and creating a detailed project timeline. This structured approach ensures that all aspects of the revamp are addressed effectively.
How does user experience design improve a website?
User experience design focuses on making a website easy to navigate, engaging, and visually appealing. This enhances user satisfaction, encourages repeat visits, and improves overall site performance.
Why is mobile responsiveness important for websites?
Mobile responsiveness ensures your website performs well on all devices, including smartphones and tablets. This is crucial as a significant portion of web traffic now comes from mobile users.
What tools can aid in a website revamp?
Essential tools include CMS platforms like Statamic, design tools like Figma, and analytics tools like Plausible Analytics, Hotjar, and Ahrefs to enhance efficiency.
How do I measure the success of a website revamp?
Track key performance indicators (KPIs), analyse user behaviour with tools like Plausible Analytics and Hotjar. Gathering user feedback through surveys is also vital.
What role does search engine optimisation (SEO) play in a website revamp?
SEO improves your website's visibility in search engine results, driving more organic traffic. Incorporating SEO best practices during a revamp ensures your site reaches a broader audience.
How can analytics tools help during a website revamp?
Analytics tools like Plausible Analytics and Hotjar provide insights into user behaviour and site performance, helping you identify areas for improvement and measure the impact of changes made during the revamp.
What should be included in a detailed project timeline for a website revamp?
A detailed project timeline should outline-solid tasks, set deadlines, assign responsibilities, and establish checkpoints. This helps keep the revamp process on track and ensures all aspects are thoroughly addressed.

Meet your website specialist
Stephen Meehan is an experienced web designer and developer who creates customer-focused websites that drive results for businesses across the UK and beyond.
