Planning Your Website with Low Fidelity Wireframes


Key Takeaways
Low-fidelity wireframes are a powerful UX design tool that can significantly enhance the website design process. They offer a cost-effective and efficient way to:
Explore design concepts: Experiment with different web page layouts and test early concepts before committing to a specific design concept.
Gather feedback: Share your wireframes with stakeholders early and often to ensure everyone is on the same page and to identify potential user interface issues early on.
Refine website objectives and functionality: By visualising the user flow and core elements of your website, you can ensure a design that meets user needs and project goals.
Low-fidelity wireframes: Bridge the gap between a visual sitemap and a high-fidelity wireframe.
A better website: Integrating low-fidelity wireframes early in website planning streamlines the design workflow, fostering informed decisions and a superior final product.
A low fidelity wireframe is used to outline your website's basic form without getting bogged down in the details, allowing you to focus on functionality, user experience, and overall layout. Let's learn more about low fidelity wireframes, and discover how they can benefit your website planning process.
A good wireframe can be the difference between a website that frustrates users and one that delights them. By taking the time to wireframe your site, you can ensure that it is easy to use and navigate
Luke Wroblewski, Author and Web Design Expert, LukeW Ideation + Design
Understanding Low Fidelity Wireframes
A low fidelity wireframe is a basic visual representation of a webpage, devoid of colour, detailed graphics, or typography. Their simplicity is their strength, offering a clear focus on layout, space allocation, usability testing and the user journey.
Modern clickable wireframes ditch the limitations of static wireframes by incorporating interactive elements. This allows for richer user testing and feedback.
Psst! Did you know? D3 Creative offers a wireframing service. Streamline your next website design project with interactive wireframes. Wireframes are a quick way to obtain a shared understanding from every member of the team. Check it out.
Definition and Characteristics
At their core, a low fidelity wireframe is all about simplicity and functionality. They are usually quick to create and easy to modify, making them an ideal tool for brainstorming and iterating design ideas.
These basic wireframes serve as a communication tool, helping to align the project team and stakeholders around the website's structural and functional plans.

Comparison with High-Fidelity Wireframes
While a low fidelity wireframe focuses on basic layout and structure, a high fidelity wireframe contains more detailed user interfaces, often including exact placements for various website elements, realistic content, often delivering high fidelity interactivity.
The key difference between lo fi wireframe lies in the level of detail and the purpose: lo-fi wireframes are for broad strokes, while high fidelity wireframes can be almost fully functional, include design elements and look closer to the final design.
The Role in the Design Process
Lo-Fi wireframes are typically used in the early stages of the web redesign process, providing broad concepts for the project team. They help in clarifying the project's goals, the intended user flow, include key features and the overall structure of the website before any detailed design work begins.
Figma streamlines wireframe creation. Sharing is simplified with private links, allowing for easy commenting directly on the wireframe. Importantly, these wireframes serve as the foundation for the next step: design work. Figma can also be used as part of the product development process.
Figma makes it easy to build on a basic wireframe to take it through to the next stage creating high fidelity wireframes.
The Significance of Low Fidelity Wireframes in Website Planning
Grasping the essential role of simple wireframes in website planning is fundamental for the success of any web design project. These initial blueprints, often referred to as low fidelity prototypes or wireframes low fidelity, are the stepping stones in shaping the user interface for websites or applications.
Wireframing is the architect's blueprint for a website. It allows you to visualise the structure and flow of your site before you invest time and money into coding and design.
Jakob Nielsen, Usability Guru and Founder of Nielsen Norman Group
A Proven Workflow
Lo-fi prototypes significantly improve the early stages of a website redesign. By testing user interactions with simple prototypes, teams can identify and address potential usability issues with real users early.
This proactive approach avoids the extensive revisions often encountered by the development team in advanced stages of the project, saving time and resources.
Utilising lo fi prototyping effectively circumvents the time-consuming and costly process of post-development alterations, securing a smoother and more predictable project trajectory.
They act as a visual guide for the website's structure, enabling the straightforward arrangement of content and functionality. This clarity allows designers to swiftly explore and iterate design concepts without the need for detailed, time-consuming high-fidelity prototypes.
The speed and flexibility provided by low fidelity drafts are invaluable, facilitating quick decision-making by key stakeholders, user testing and concept refinement.

Enhancing Collaboration
A standout feature of low fidelity wireframes is their ability to enhance team collaboration. While paper wireframes can be used in some settings, digital wireframes can be used to provide more detail and to collect and centralise input from all team members, clients, and end-users.
This collaborative environment, fostered by the accessible nature of lofi wireframes, ensures that the project evolves with a shared understanding, aligning closely with user expectations and project goals providing a better finished product.
Interactive Wireframes
Figma can be used to create a low fidelity prototype. This allows basic interactivity, such a navigating between pages. simple drop down menus and more.
Prototypes are experienced in the browser - so there's no software to install. A low fidelity prototype is a great way to give stakeholders an early feel of how the website or app may work.
Psst! Did you know? D3 Creative offers a wireframing service. Streamline your next website design project with interactive wireframes. Wireframes are a quick way to obtain a shared understanding from every member of the team. Check it out.
Clarifying Website Features and User Flow
Central to the success of any website is a coherent user flow and explicitly defined features. Low fidelity wireframes are crucial in this regard, outlining the website's fundamental layout and interaction design.
They allow project stakeholders to visualise and experience the user's journey - via low fidelity prototyping. Clarifying how the website will function and how users will interact with it.
Early visualisation with low-fidelity prototypes helps in preempting redesigns and realignments, saving time and resources.
Offering Cost-Effectiveness and Efficiency
The development of a website is often a significant investment, both in terms of time and resources. Low fidelity wireframes serve as a cost-effective strategy to foresee and address design or functionality issues early on.
By pinpointing adjustments in the initial stages, they help avoid extensive overhauls later, thereby keeping the project on schedule and within budget, which is particularly crucial in a low fidelity design context.
Low fidelity wireframes are a critical component of any web design project that informs and influences the overall design direction. Their early integration ensures a more streamlined, collaborative, and efficient project flow, leading to a robust and user-centric final product.
Medium fidelity wireframes
Medium-fidelity wireframes strike a balance between lo-fi wireframes and high-fidelity prototypes. They provide a more detailed representation of the website or application compared to low-fidelity versions. However, they still prioritise functionality over the intricate visual elements found in high-fidelity mockups.
How to Create Low Fidelity Wireframes
Let's focus on utilising Figma, a popular digital design tool, to craft these foundational designs. Figma has a generous free plan that's ideal to get started with making any type of wireframe with limited or.

Utilising Figma for Low Fidelity Wireframes
Figma streamlines low-fidelity wireframing and empowers effective user testing. Its user-friendly interface and collaborative features make it an ideal choice for designers.
Figma simplifies the creation process, allowing designers to quickly develop, share, and iterate on their wireframes.
As the design progresses, Figma can also be used to create more complex, high-fidelity prototypes. These more polished representations of the final website allow for testing the user experience closer to the finished product.
Here's how to leverage Figma effectively
Initialise Your Canvas: Start by setting up a new file in Figma and create a blank canvas. This workspace will host your wireframe design, providing a clear area to map out your website's structure.
Draft the Core Layout: Use Figma's shape and line tools to draw the basic elements of your web pages, such as headers, footers, and content sections. At this low fidelity stage, concentrate on the placement and scale of these elements, ensuring they align with the intended user experience.
Incorporate Basic Interactivity: While detail is minimal at this stage, adding placeholders for interactive elements like buttons or links is crucial. Use simple shapes to represent these features, focusing on their functionality within the user journey.
Iterate with Ease: One of Figma's strengths is its facilitation of rapid iterations. Utilise this capability to refine your wireframe, experimenting with different layouts or features to enhance user flow and site usability.
Share and Collaborate: Figma allows you to share your wireframes with team members or stakeholders directly within the platform. Collect comments in real-time, making it easier to implement changes swiftly and collaboratively.

Key Considerations When Designing Wireframes in Figma
Focus on Functionality: Ensure that each component of your wireframe serves a clear purpose and contributes to the overall user experience. Avoid unnecessary details that might distract from the primary functionality.
Utilise Components: Figma offers a useful feature known as 'components,' which enables the creation of reusable elements. These elements can be applied across your wireframes, significantly speeding up the wireframing process and ensuring uniformity throughout your designs.
Annotate Thoughtfully: Use Figma's text and comment features to add notes or explanations to your wireframes, clarifying your design decisions and facilitating better understanding among collaborators.
Prioritise Clarity: Your low fidelity wireframe should be easy to understand at a glance, conveying the basic design intent and user flow without overwhelming details.
By focusing on these elements when creating your low fidelity prototyping wireframes in Figma, you will establish a strong foundation for your website's development.
This approach ensures your design is aligned with the project goals, enhances team collaboration, and sets the stage for more detailed high-fidelity prototyping.
Feature |
Low Fidelity |
Medium Fidelity |
High Fidelity |
|---|---|---|---|
Visuals |
Basic Shapes (squares, rectangles, circles) |
More Defined Shapes (buttons, forms) |
Realistic Layouts (close to final design) |
Text |
Limited Text (labels for basic functionality) |
Placeholder Text (resembles final content in style and length) |
Actual Content (text, images, and videos similar to final product) |
Colour |
No Colour or Gradients |
Limited Colour Palettes (may introduce basic colour schemes) |
Full Colour Palettes & Gradients (represents final design aesthetic) |
Icons |
Low Detail Icons (simple shapes or icons to indicate functionality) |
Basic Icons (placeholder icons with some detail) |
Detailed Icons (high-quality icons reflecting final design) |
Focus |
Functionality & User Flow |
Usability & Visual Design |
Visual Design & Refinement |
Purpose |
Initial exploration & user testing |
Refine layout & gather feedback |
Showcase final design & interactivity |
Tools |
Pen & Paper, Design Software (Figma, Sketch) |
Design Software (Figma, Sketch) |
Design Software (Figma, Sketch) |
| The specific details included in each fidelity level may vary depending on the project and design team. | |||
Integrating Low Fidelity Wireframes into Your Workflow
Incorporating low fidelity wireframes into your design workflow is a strategic approach that can enhance the efficiency and effectiveness of your project's development cycle. Here's how to seamlessly integrate this crucial step and maximise its benefits.
When to use a low fidelity wireframe?
Early Project Phases: A low fidelity wireframe is usually used at the very start of your project. This early integration ensures that key concepts and structures are explored before significant resources are allocated to high-fidelity designs or development.
Before Detailed Design Work Begins: Use wireframes as a bridge between your visual sitemap and the detailed design phase.
Wireframes are a critical step in the design process that allows you to focus on the core functionality of your website or app before you get bogged down in the aesthetics. By getting the user flow right early on, you can save yourself a lot of time and trouble down the line.
Melissa Peretti, Design Director, Google
When to use a high fidelity wireframe?
A wireframe typically starts as low fidelity, this is ideal for quickly establishing key parts of the website, the wireframe fidelity will naturally increase as the wireframe progresses.
It'll evolve from low, to a set of medium fidelity wireframes to a final high fidelity wireframe. It's not common practice to start with a high fidelity wireframe. High fidelity wireframes tend to be the result of developing a wireframe.

Enhancing Communication and Collaboration
Facilitating Team Discussions: Make your wireframes the focal point of discussions in team meetings or design reviews. They can help in aligning the project team's vision and setting clear expectations for the project's trajectory.
Feedback Loops with Stakeholders: Share the wireframes with stakeholders early on to centralise feedback. This practice can prevent misalignment and ensure that the project progresses with a shared understanding of the objectives and user needs.
Streamlining Design Iterations
Rapid Iteration Cycles: Leverage the simplicity of low fidelity wireframes to test and iterate design concepts quickly. This adaptability allows for exploring multiple design solutions without the commitment to high-detail work.
Foundational Reference: Keep the wireframes accessible throughout the project as a reference point. They can guide the development process and help maintain focus on the agreed-upon structure and user experience goals.
Psst! Did you know? D3 Creative offers a wireframing service. Streamline your next website design project with interactive wireframes. Wireframes are a quick way to obtain a shared understanding from every member of the team. Check it out.
Practical Tips for Integration
Documenting Changes: Maintain a log of iterations and feedback incorporated into the wireframes. This documentation can be invaluable for understanding the evolution of the project and for informing future projects.
Consistency Across Teams: Ensure that all team members are using the wireframes as a consistent reference. This uniformity helps prevent discrepancies in the understanding of the project's design and objectives.
Tool Integration: Utilise project management tools, allowing you to maintain a seamless flow of information and updates regarding your wireframes.
By thoughtfully integrating low fidelity wireframes into your workflow, you can create a more informed, efficient, and collaborative workflow.
This integration not only optimises the use of resources but also ensures that the final product is closely aligned with the initial strategic vision and user requirements.

FAQs
What is the primary purpose of lofi wireframes?
To quickly translate high-level design concepts into tangible and visual forms that can be easily iterated and refined.
Do I need special software to create low-fidelity wireframes?
Wireframes can be created with pen and paper, but I'd recommend using a tool like Figma to create a digital wireframe that can easily be shared with stakeholders.
How detailed should a low-fidelity wireframe be?
They should capture the essential layout and functional elements of the webpage but remain simple enough to allow for quick revisions and discussions.
Can wireframes be used for client presentations?
Yes, they can be used to convey concepts and collect feedback, although they're typically more useful in the internal design phase.
How do wireframes integrate with the overall process?
They are often the first step laying the groundwork for more detailed high-fidelity wireframes and eventually, the final design.
Historical Context and Evolution
The history of wireframing in web design is a rich narrative that reflects the evolution of technology and user experience design principles.
From their inception as paper prototyping to the advanced lo-fi wireframes used today, wireframes have continually adapted to meet the needs of the evolving digital landscape.

From Sketches to Digital Frameworks
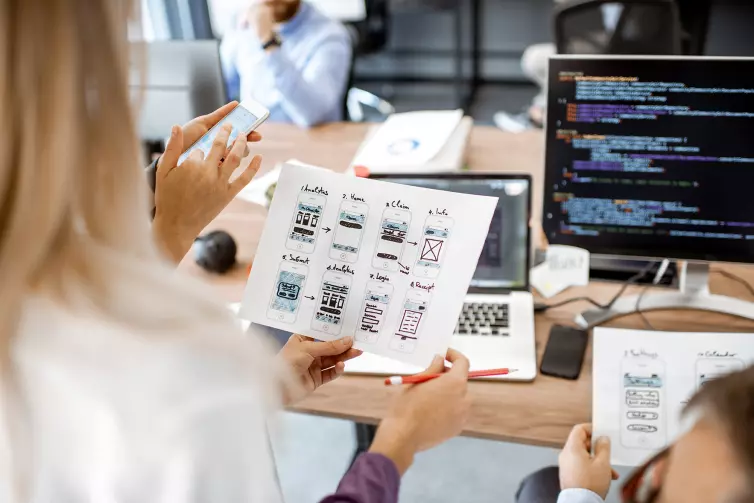
Initially, wireframes were simplistic sketches—hand-drawn representations that served as the preliminary visual guide for a website's layout. These sketches were the precursors to the low fidelity paper prototypes we recognise today.
As digital tools emerged, they transformed wireframing from paper-based sketches to sophisticated digital layouts, marking a significant shift towards more dynamic and iterative design practices.
The Rise of Low Fidelity Prototyping
The advancement in digital tools brought about the concept of low fidelity prototyping, emphasising speed and efficiency in the design process. Lo-Fi wireframes prioritise structure and user experience over detailed visual design, embodying a quick, iterative approach that facilitates the early stages of brainstorming and concept validation.
Ready to turn your website vision into reality? D3 Creative specialise in crafting user-centered, low-fidelity wireframes that lay the groundwork for a successful website redesign. Visit our wireframing service page to learn more and get a free quote.
Evolution of Tools and Methodologies
The development of wireframing tools has been pivotal in shaping the practice of creating low fidelity prototypes. Early tools were basic, but today's software offers a myriad of functionalities that cater to the nuances of low fidelity design and high fidelity prototyping that can mimic complex interactions.
These tools support a collaborative environment where lo-fi wireframes can be shared, reviewed, and iterated upon with ease, embodying the principles of agile methodology.

Modern Design Workflows and Low Fidelity Prototypes
In today's design workflows, low fi wireframes are an indispensable part of ux design. A design concept can quickly be converted to a functional prototype easily. They serve not just as a design step, but as a foundational component that influences user experience, informs UI design, and guides the product's overall direction. This shift underscores a broader industry trend towards user-centred design, where understanding the low fidelity wireframe designs meaning and its application is crucial for creating intuitive and effective digital products.
Reflecting on the Evolutionary Journey
This journey from paper prototypes to comprehensive high fidelity wireframes artwork illustrates a shift towards more agile, user-focused design methodologies. It highlights how low fidelity prototyping have become essential in the iterative design process, allowing for quick refinements and fostering a collaborative design culture.
The evolution of wireframing, especially the role of low and high fidelity wireframing, prototypes and low-fidelity wireframes, mirrors the broader evolution of web design itself.
As the landscape continues to change, the methodologies and tools used in wireframing adapt alongside, ensuring that designers can efficiently translate their visions into actionable, user-centred designs.
These tools have not only streamlined the design process but also democratised it, making it more accessible for professionals and enthusiasts alike to bring their digital visions to life.
This historical perspective not only enriches our understanding of wireframes but also emphasises their critical role in shaping the interactive experiences that define the modern web.

More posts about wireframing

Get a measurably better website
Your online presence matters, increase engagement, lower bounce rates, and improve conversions.
Our redesign process